Як зробити анімацію в gimp - створення анімації
Пані та панове, відразу обмовляюся, що це ті способи, які я знаю і використовую ... Якщо у когось виникнуть слушні доповнення, хотілося б про них дізнатися.
Приклади, звичайно ж, теж будуть, для наочності ... Цього разу об'єктом для дослідження став один відомий мультяшний пес.
Почнемо, мабуть, з самої банальної завдання: змусимо Куражу помахати нам лапою.
1) Відкриваємо зображення пса.

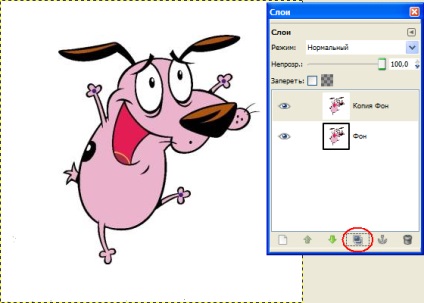
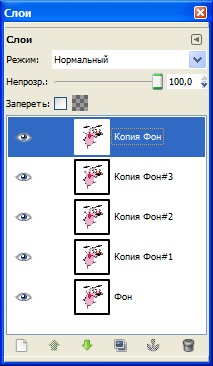
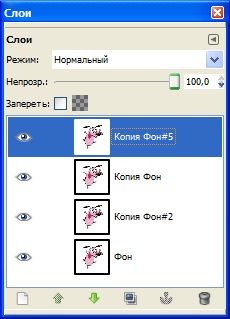
2) дублюємо шар (Шар -> Створити копію шару або як на скрині)

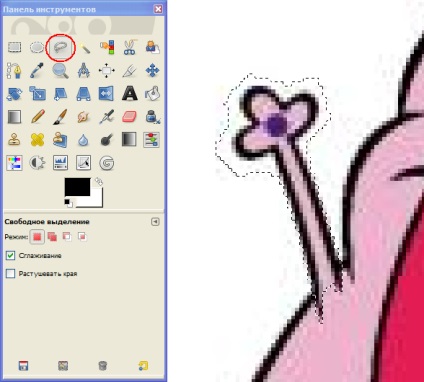
3) Так як рухатися буде тільки лапа, то її і виділяємо будь-яким зручним вам способом (наприклад, «Вільним виділенням»)

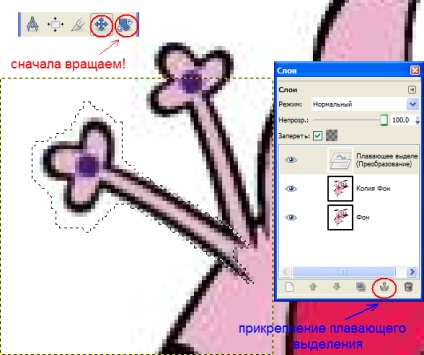
4) Потім, за допомогою інструментів «Обертання» і «Переміщення» маємо кінцівку в крайнє положення, якого вона повинна досягти. Що з'явилося плаваюче виділення прикріплюємо.

5) Тепер сама трудомістка частина: використовуючи «Кисть», «Штамп», потрібно зробити так, щоб нове зображення виглядало, ніби так і було.

6) Йдемо в Фільтри -> Анімація -> Відтворення. у вікні тиснемо «Старт» і дивимося, що у нас вийшло:

Це була найпростіша анімація: два шари-кадру, на яких об'єкт, що рухається (лапа) знаходиться в крайніх положеннях руху. Природно, на натуральність і реалізм цей варіант претендує слабо. Є спосіб виправлення цієї нехорошесті:
-додати кілька додаткових кадрів, з проміжними положеннями об'єкта.
Припустимо, ми не дуже ліниві і зробили відразу три проміжних кадру:

У такому випадку при воспризведения ми побачимо ось що:
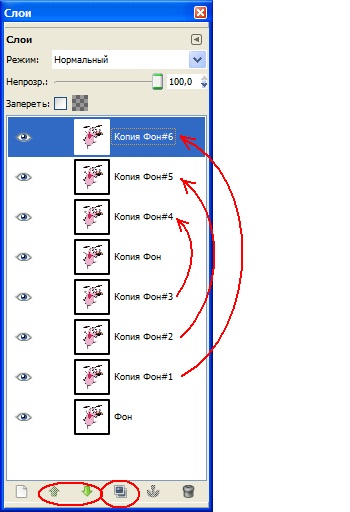
Вже краще, але чітко видно, що при досягненні крайнього нижнього положення (т. Е. Останнього кадру) лапа «перескакує» назад, що теж недобре. Це виправляється легко: створюємо копії проміжних шарів і розміщуємо їх після останнього кадру в зворотному (!) Порядку:

І тоді при відтворенні все буде нормально
Чим більше проміжних положень ви задасте, тим плавніше буде рух.
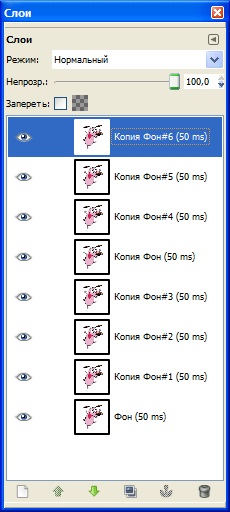
Але, можливо, здасться, що махає Кураж плавно, але повільно ... В такому випадку нам потрібно встановити затримку для кожного шару (т. Е. Той час, протягом якого буде видно один кадр, поки не зміниться наступним). Робиться це елементарно: до назви шару в дужках приписується цей самий час затримки, в мілісекундах. Потрібно запам'ятати, що 1 сек. = 1000 мс.
За замовчуванням затримка для будь-якого шару-кадру складає 100 мс. А це означає, що, якщо ми хочемо збільшити швидкість руху вдвічі, то потрібно в стільки ж разів зменшити час затримки. У нашому випадку це 50 мс.

І тепер пес махає швидше:
Якщо швидкість руху потрібно зменшити, то просто збільшуємо час затримки.
Фільтри -> Анімація -> Плавний перехід ...
Для його застосування необхідно мінімум три шари. У нашому випадку я вирішив залишити 2 крайніх положення і 2 середніх:

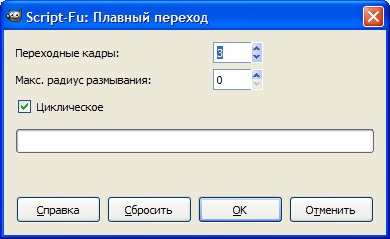
Виставляємо потрібні нам параметри:
Перехідні кадри - відповідає за те, скільки доп. кадрів буде «впихнути» між вже існуючими.
Макс. радіус розмивання - наскільки розмитим буде виглядати рух.
Пункт «Циклічне» вказує, чи буде повторюватися цей ефект.
Припустимо, так (стандарт):

Отримана анімована картинка відкриється як нове зображення, так що оригінал не буде порушено.
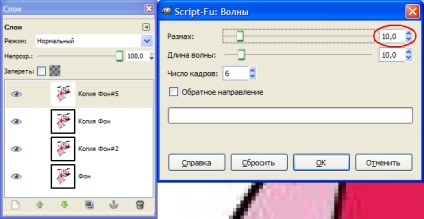
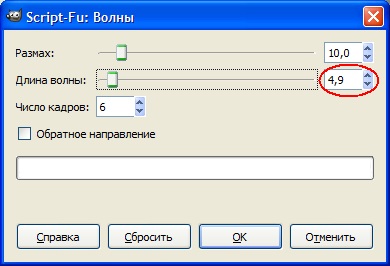
Фільтри -> Анімація -> Хвилі
Фільтр працює з одним шаром.
Ефект від пріміненія буде нагадувати водну поверхню, в яку кинули камінь
Розберемо параметри:
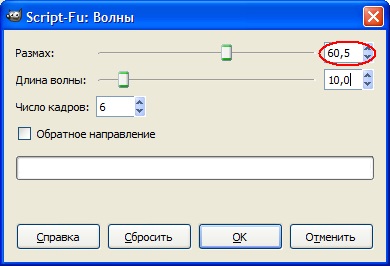
Розмах-то, наскільки сильно буде спотворено хвилями зображення, наприклад так:


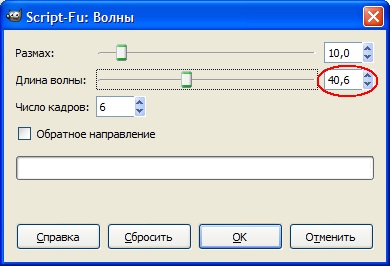
Довжина хвилі - ненауково кажучи, відстань від однієї хвилі до наступної. Може бути таким:


Пункт Зворотне напрям відповідає за поширення хвиль (до центру або з центру)
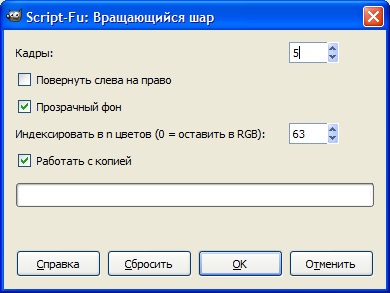
Фільтри -> Анімація -> Обертовий куля ...
Проектує зображення (один шар) на обертовий куля.
Кадри - число кадрів
Повернути зліва направо - напрямок обертання кулі
Прозорий фон - вказує, чи залишаться прозорі зони зображення такими при проектуванні на кулю.
Індексувати в n кольорів (0 - оствіть в RGB) - параметр, що дозволяє оптимізувати кольору на об'єкті.
Працювати з копією - буде створена копія оброблюваного зображення, яка і спроецируется на кулю.

Фільтри -> Анімація -> Випалювання ... - довелося пропустити, бо так і не зміг впоратися з drawable-помилкою ... А зносити весь урок через одного фільтра порахував не зовсім розумним. Сподіваюся, зрозумієте і вибачте. Йдемо далі.
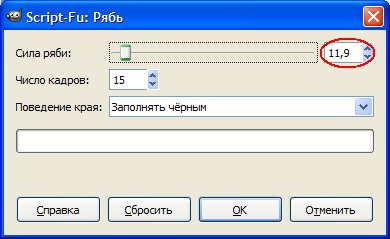
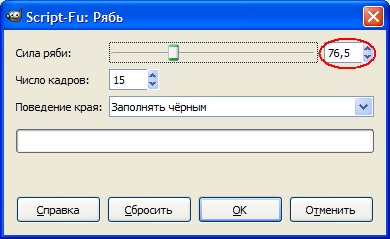
Фільтри -> Анімація -> Брижі ...
Працює з одним шаром. додаючи зображенню ефекту мерехтіння на воді.
Сила ряби - думаю, і так зрозуміло. Може бути такий:


Число кадрів - теж інтуїтивно ясно.
Поведінка краю -то, як буде вести себе край шару при спотворенні: загинатися, розмиватися або заповнюватися чорним кольором. Чесно кажучи, жодного разу не довелося помічати якийсь ефект від застосування цього пункту.
В кінці шляху Фільтри -> Анімація -> ... є 3 пункти, що стосуються оптимізації підсумкового зображення:
1) Оптимізація (для GIF) - змінює зображення так, щоб зменшити розмір файлу для збереження анімації в форматі GIF.
2) Оптимізувати (Різниця) - зменшити розмір файлу, об'єднуючи шари там, де це можливо.
3) Разоптімізіровать - прибирає всяку оптимізацію зображення для більш зручного редагування.
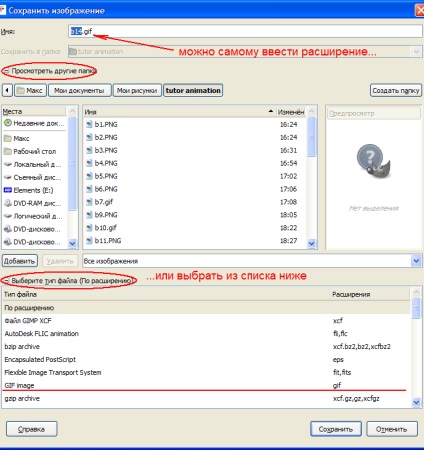
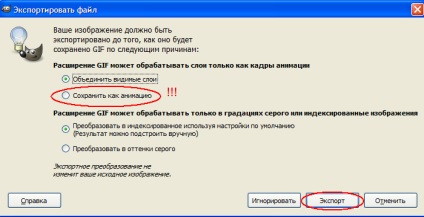
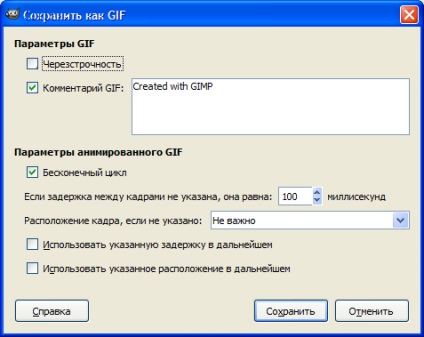
Після того, як ви завершите роботу над своїм творінням, потрібно все правильно зберегти. Отже.



Ось, мабуть, і все. Вдалого освоєння!